Simplify building layouts
Create SuperSource macros or vMix virtual sets in seconds.
Here’s how to add, remove and use layouts in the app.

For the time being, building layouts is done via the website in our build section.
When you have built a layout, you can copy the <Macro> from our website for use in the app.
Alternatively you can use any of the macros in our macros pack.
Copy the macro from the layouts pack or the builder on our website.
This macro will typically look like this:
<Macro index="0" name="SuperSource Macro" description="Created with H2R Layouts">
<Op id="SuperSourceV2BoxEnable" superSource="0" boxIndex="0" enable="True" />
[... and so on]
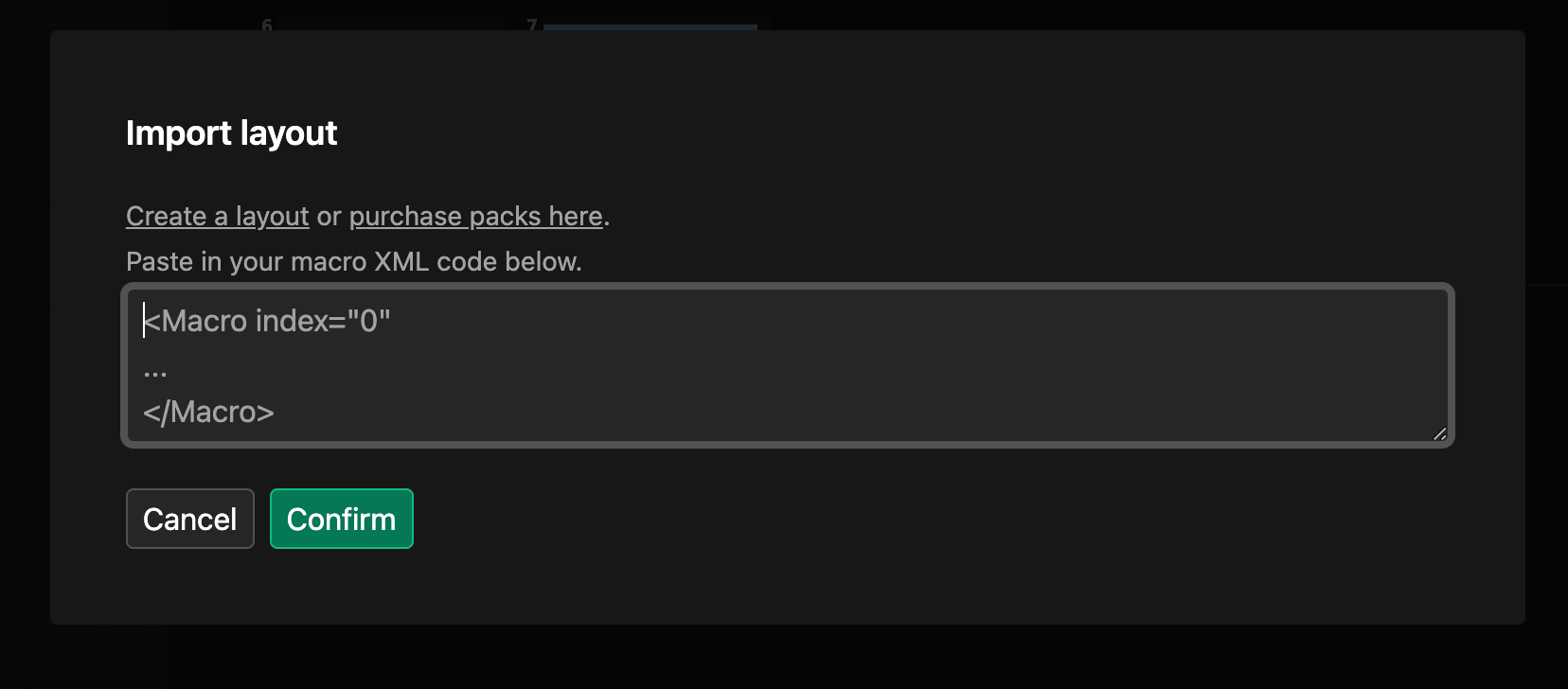
</Macro>Use the Import layout button at the top of the main app window to import the macro you copied in the previous step.
Simply paste that macro into the text box that shows up in the modal. Then click Confirm.

This will import the macro and convert it as needed to work with the app.
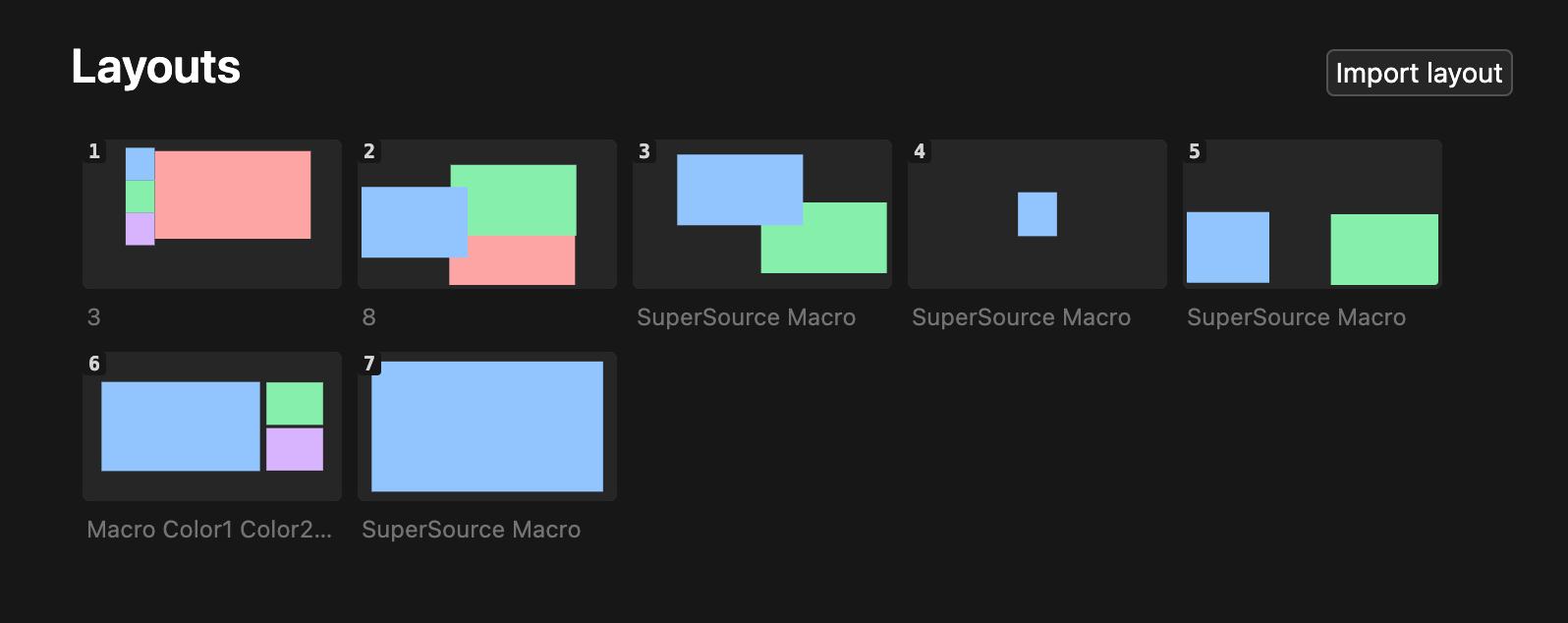
The modal will close and you will see the layout is now at the bottom of the list of layouts you previously has added to the app.
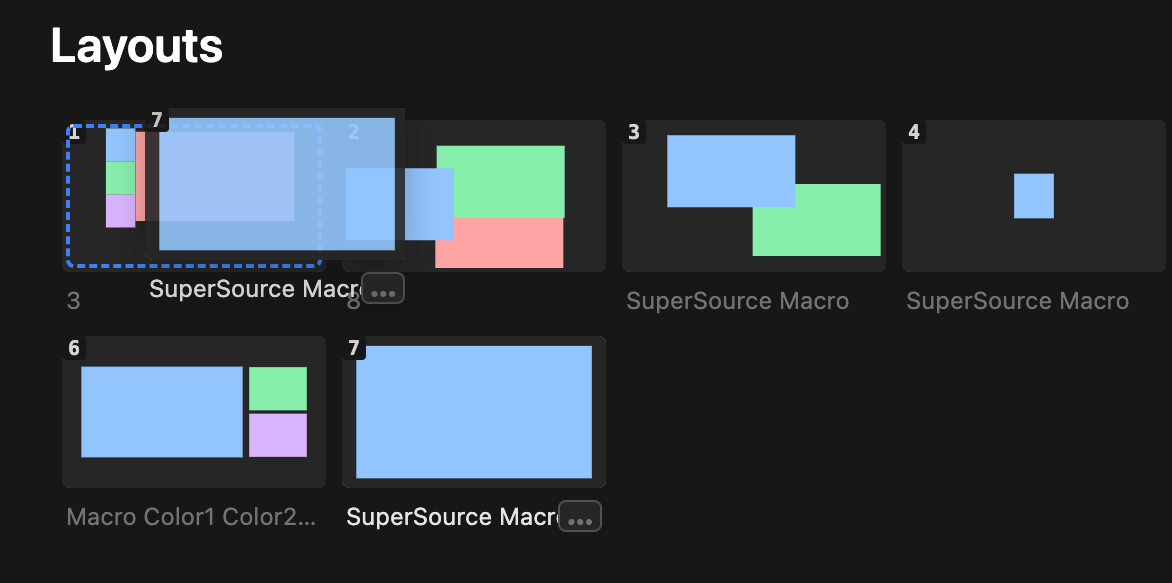
You can change the order of your layouts by clicking and dragging on any of them.

You’ll see a blue box border around any other layouts that you hover over. This is where the dragged layout will appear when you let go of your mouse.
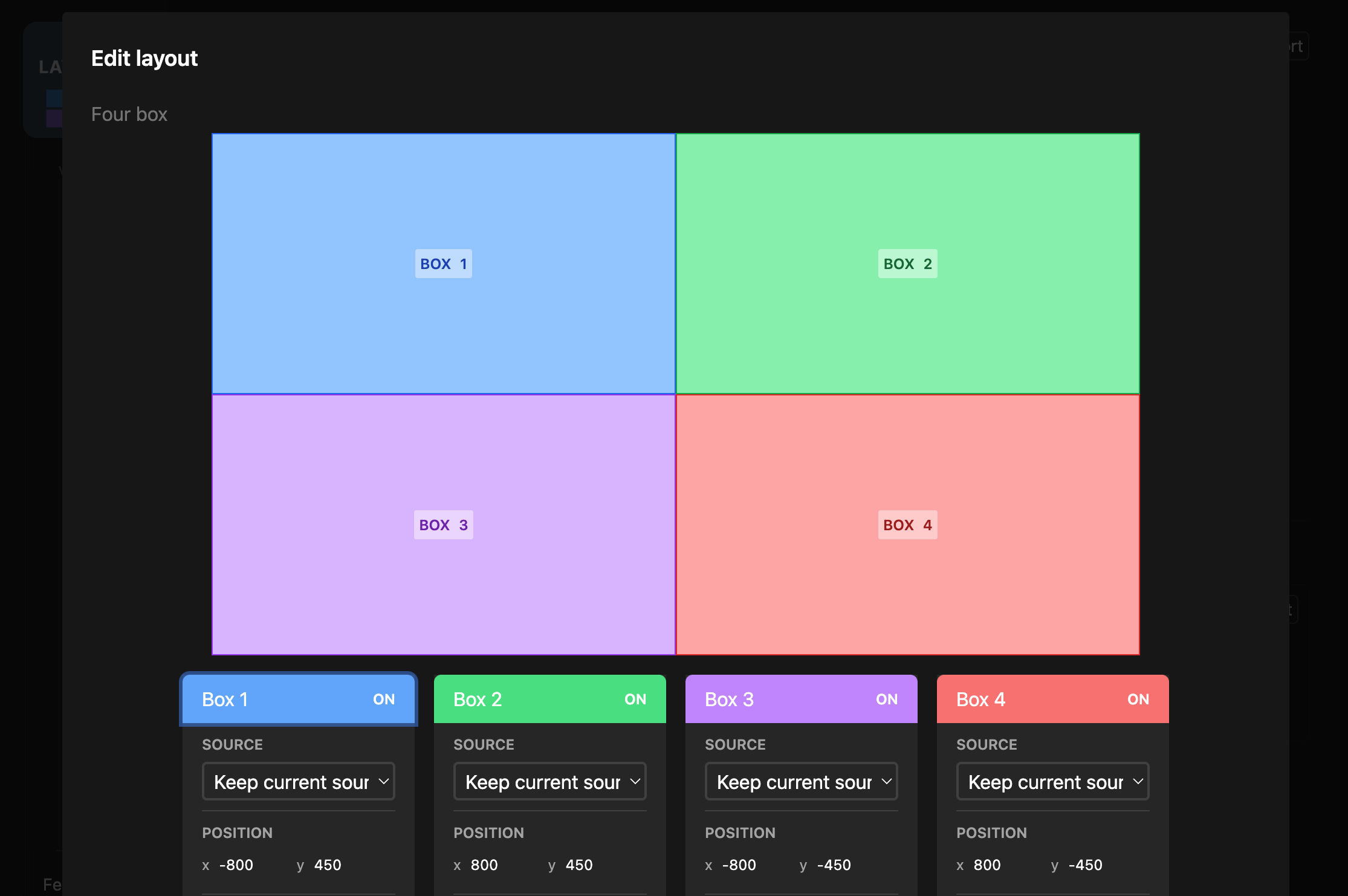
Hover over any layout and use the ... then the Edit button to make changes to the layout.
This will open the Edit Layout modal. From here you can:
When done, just click Confirm at the bottom of the modal.

Hover over any layout and use the ... button to make changes to it.
You can use the Rename option to change the name of your layout.
Hover over any layout and use the ... button to make changes to it.
You can use the Delete option to remove the layout from your list.
Use the File menu to Import Layouts and Export Layouts options to move layouts between computers.
The export process will move your entire layouts file onto your computer and you can then import that into another computer (or just use it as a backup).

Simplify building layouts
Create SuperSource macros or vMix virtual sets in seconds.